Hello, all! Since posting the tutorial on replacing Google Reader with Bloglovin', I've received requests to create a tutorial on adding the Follow button. In case you have not already signed up for Bloglovin', click here to see how.
This tutorial is for the blogger platform. If you use a different platform, like Wordpress, you would follow the first few steps of this tutorial, then add the button in the same manner as you would any other widget.
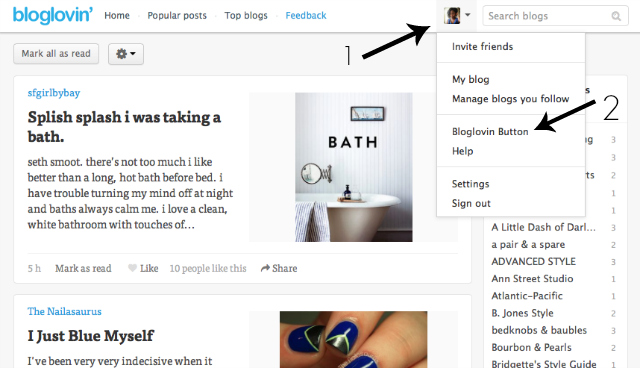
1. To add the button, you must first log in to Bloglovin', then hover over your profile image at the top.
2. You will see a drop-down menu appear. Click on the Bloglovin Button link.
2. You will see a drop-down menu appear. Click on the Bloglovin Button link.


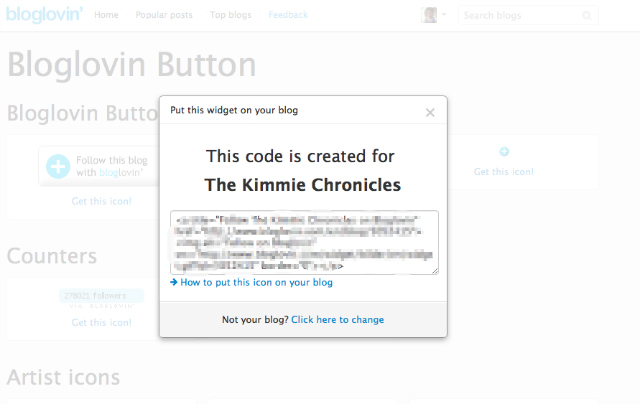
5. Once there, click on Add a Gadget wherever you want the button/icon to appear. Select the HTML/Javascript widget, create a title, paste the code into the widget, then click Save. You can click on Preview to see how it will look on your blog. If you like it, then click Save Arrangement.
Let me know if I can help further.